Design and build of web assets to raise awareness of the impact of Covid-19 in conflict zones.

Squareball were approached by International Red Cross as a result of our existing data visualisation and product work, in order to define, design and build some key communication assets relating to the impact of Covid-19 in conflict zones where the organisation is active.
The objective was to leverage the existing media attention and pivot towards areas not currently being covered.
Discovery and Definition
By working together with the fantastic team at International Red Cross, we began by understanding who the audience is and what were the key messages that should be conveyed.
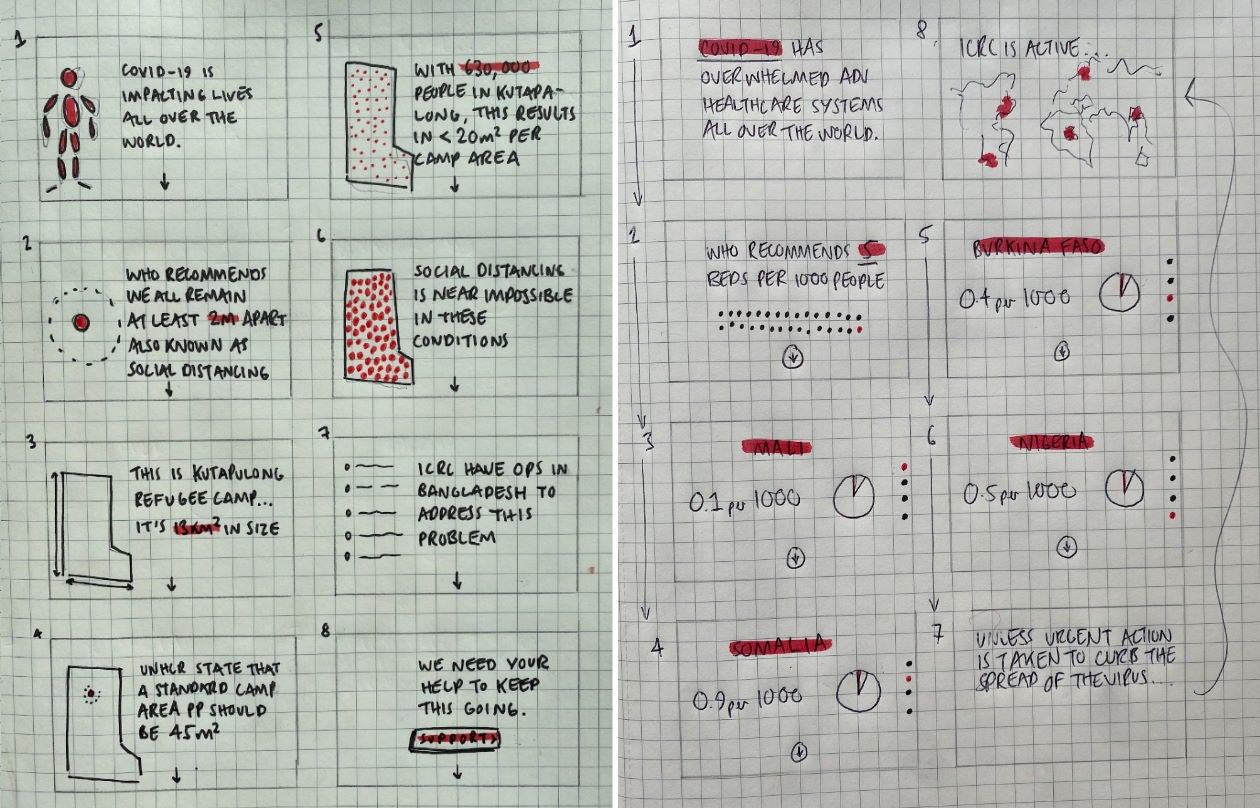
Data gathering was complemented by rapid sketching and iteration to prepare storyboards for each message, allowing for fluid and constant feedback being reflected in the specification.
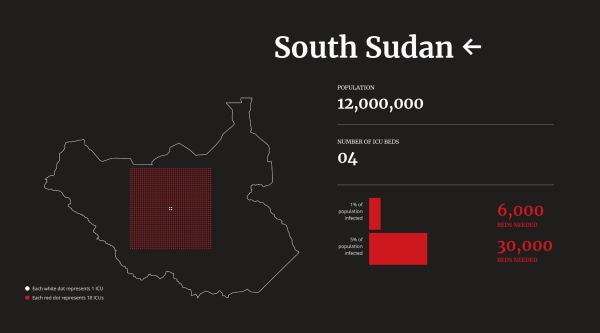
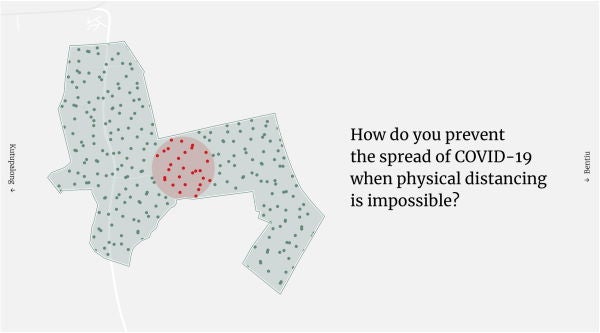
As a combined team, we targeted 3-4 individual storytelling web components, each of which would feature an interactive data visualisation element.

Design
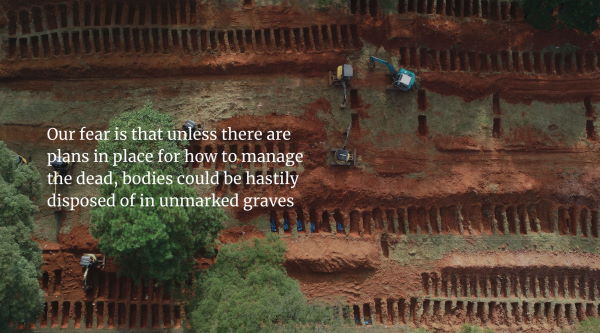
UI Design pulled together the necessary brand identity that International Red Cross stipulated, along with a selection of key image assets that the team felt were strongest in terms of the key messaging and narrative.
The designs were assembled in Sketch and presented as clickable high-fidelity prototypes using Invision, to capture as much feedback regarding the "real experience for a website visitor" before any coding has been carried out.




Development
A number of challenges were presented during the build. We had to capture copy and translations whilst in parallel building out the components and minimising time for things like deployments - whilst allowing for changes every step of the way.
In addition, we introduced some specialist web data visualisation and animation techniques which were developed at the same time.
By using POEditor at the outset, we could delegate all copy and translations to the client whilst we focused on the coding. Automated deployment pipelines to Netlify also ensured any stakeholders (Squareball or ICRC) could view the progress at any moment.
The build itself features advanced concepts such as Physics Engine libraries, SVG animations and adaptive parallax scrolling.